Projects
I've been making various types of projects some of them were basics and some of them were complicated. So far I've made 13+ projects.

Google Docs with Next.js
This web app is built using a JavaScript library called draft.js, which enables the rich text editing functionality of the app. When a user creates or edits a document, draft.js handles the rendering of the text, including the formatting, layout, and styling. It also uses Firebase, a cloud-based platform for storing and syncing data, to store all the user's data. It also have support for auto saving. To ensure the security of user data,it uses NextAuth.js, a library for handling authentication, to manage user login and authentication. This ensures that only authorized users can access a user's documents and account information.

Google Search Clone with Next.js
This web app allows users to search for information on the internet, similar to the Google search engine. It is powered by the Google Custom Search API, which allows it to display results that are exactly the same as those provided by Google.

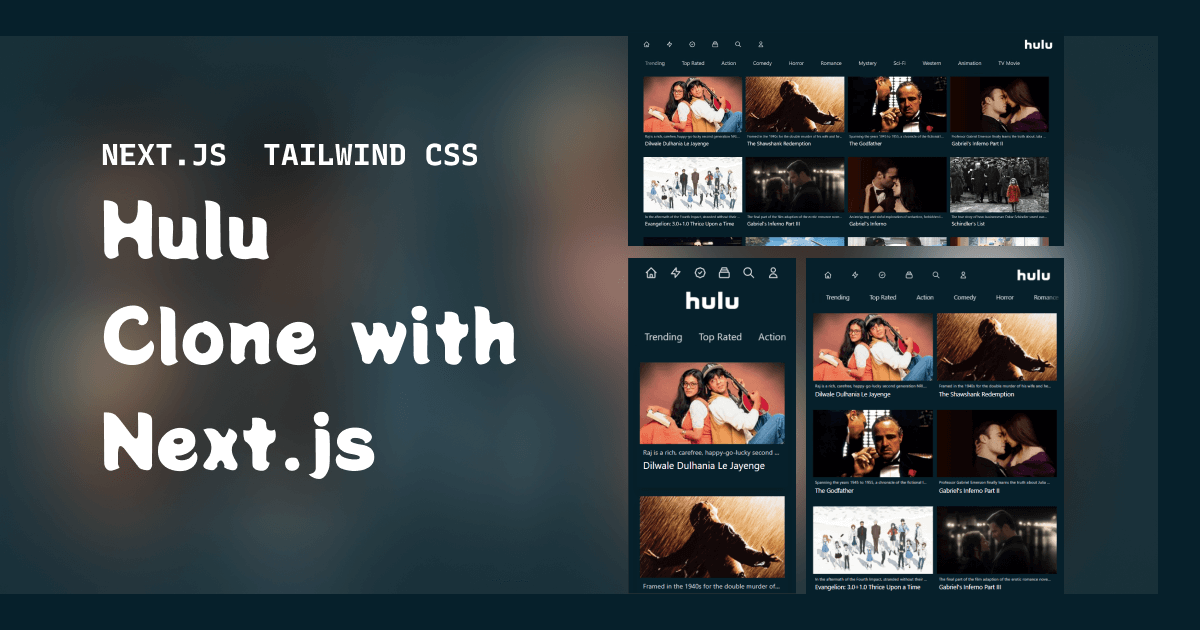
Hulu Clone with Next.js
This web app is a clone of Hulu, a streaming service for movies and television shows. It utilizes the themoviedb API to retrieve data for the content that is displayed in the application. However, the data may differ from the data on the original Hulu platform. In terms of technical details, this application was built using Next.js and Tailwind CSS. Next.js is a JavaScript framework that allows for server-rendered React applications, while Tailwind CSS is a utility-based CSS framework. Together, these tools were used to create a functional and visually appealing clone of Hulu.

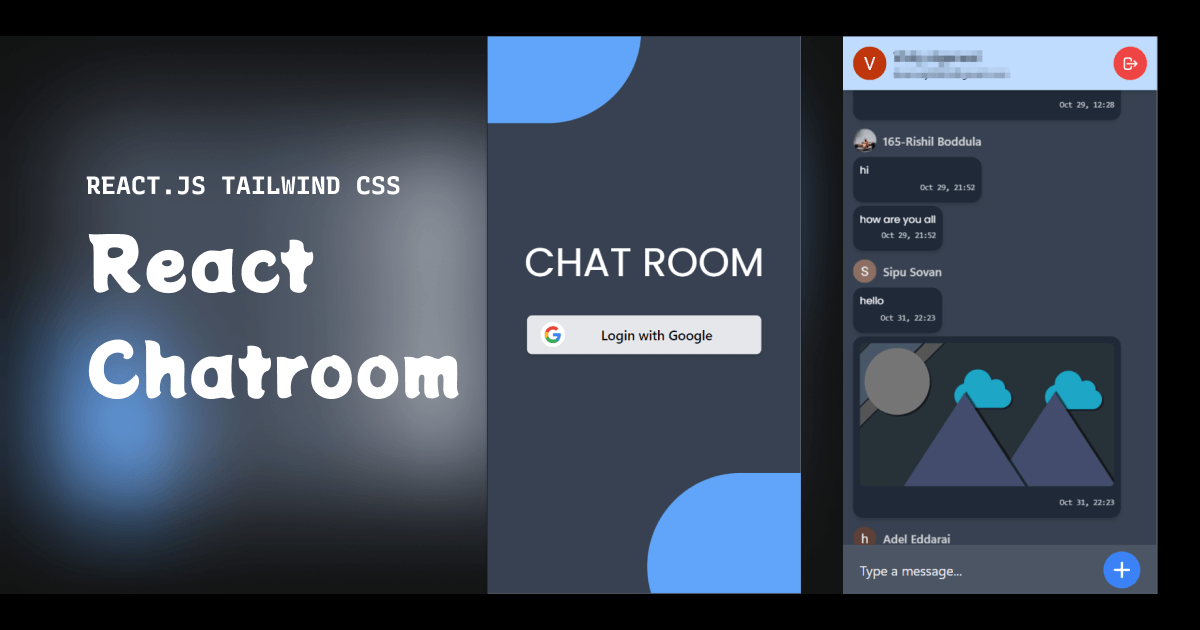
React Chatroom
It is a communication platform that allows you to chat in a group. To use the application, users can log in with their Google account and join a chat. Once they are in the chat room, they can send messages and images to the chat room. The application provides an easy and convenient way for users to connect and communicate with each other in real-time.

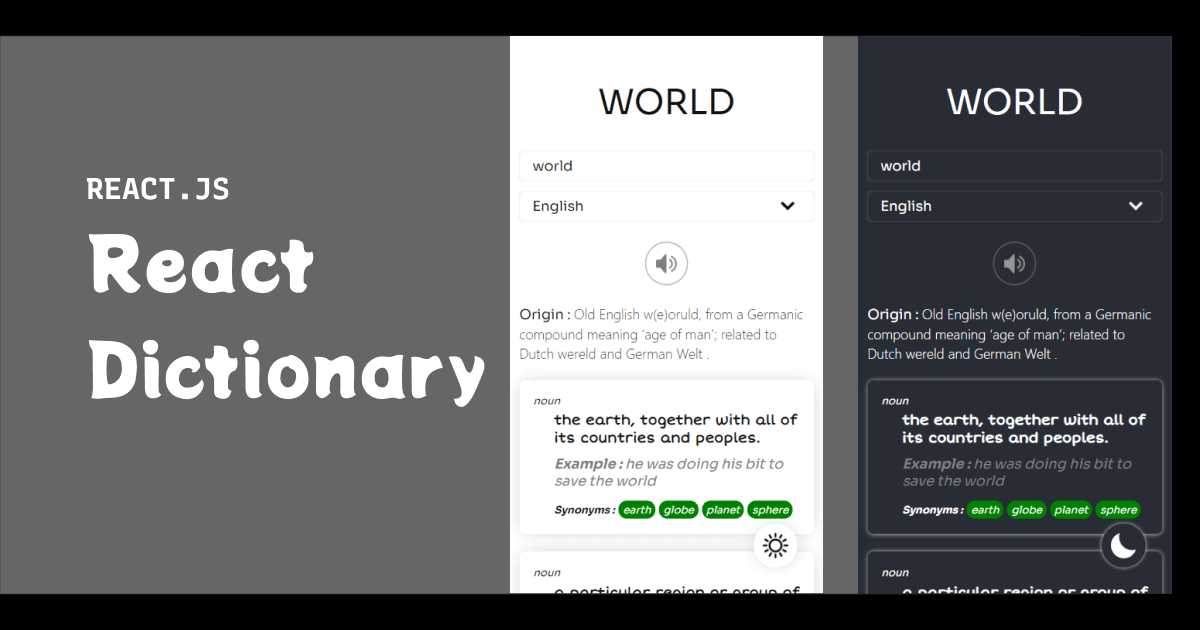
React Dictionary
The dictionary web app is a tool that allows users to look up the meanings of words in various languages. It offers support for more than 10 languages. It also provide pronunciation of the words being looked up.In addition to providing definitions, the app also includes support for displaying opposite or synonyms words if they are available in API.

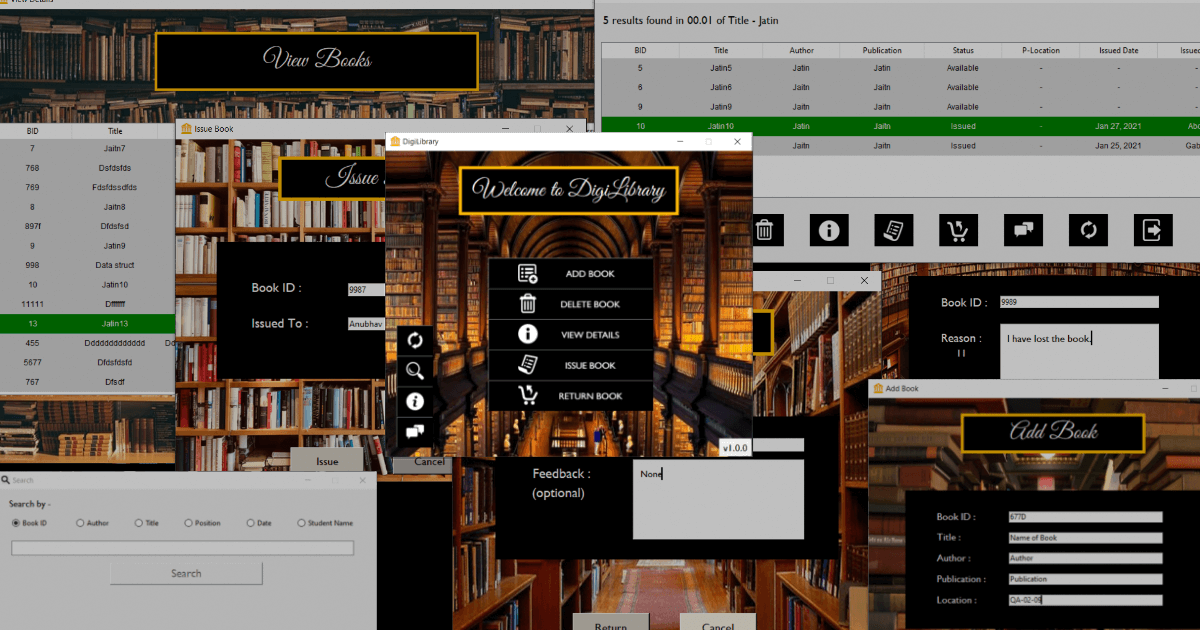
Digital Library
The GUI digital library is a tool built using Python and SQLite3 that allows users to manage and access a collection of books digitally. It includes features for adding, issuing, returning, and searching for books and students, and has a graphical user interface (GUI) for easy navigation.




Jokes generator
This is a fun project for entertaining users and to enjoy a bit of humor, whether they are looking for something quick and light or are in the mood for a more elaborate joke. It uses a public API to access a database of jokes and randomly select a joke to display to the user.


Audio PDF Reader
This is a tool that allows users to convert a PDF document into an audio file. To use the tool, a user must first provide the path to the PDF document that they want to convert. Once the PDF has been selected, the user will be prompted to choose between a male or female voice option for the audio file. After that the tool will begin the process of converting the PDF into an audio file.

Weather App
It allows users to check the current weather for a specific city. To use the tool, a user simply needs to enter the name of the city that they want to check the weather for. After that tool will use a weather API (Application Programming Interface) to access current weather data for that location.