Table of Contents
Top 10 Websites Every Developer Needs to Know About
In this article, I'll share some of the best websites that can help you in your day-to-day work. These sites have been my go-to resources for everything. These websites will save you time and improve your productivity. So buckle up, grab a cup of coffee, and let's dive into the top 10 websites every developer needs to know about!
Documatic
Documatic is a highly efficient search engine tool created to help developers search their codebase for specific code snippets, functions, methods and other relevant information with ease. This tool is designed to save developers valuable time and increase their productivity by quickly providing accurate and relevant search results within seconds.
Documatic is a code search tool with a natural language query feature that simplifies codebase searches for both expert and novice developers. Once you enter your query, Documatic quickly fetches the relevant code block from the codebase, making it easy to find the information you need

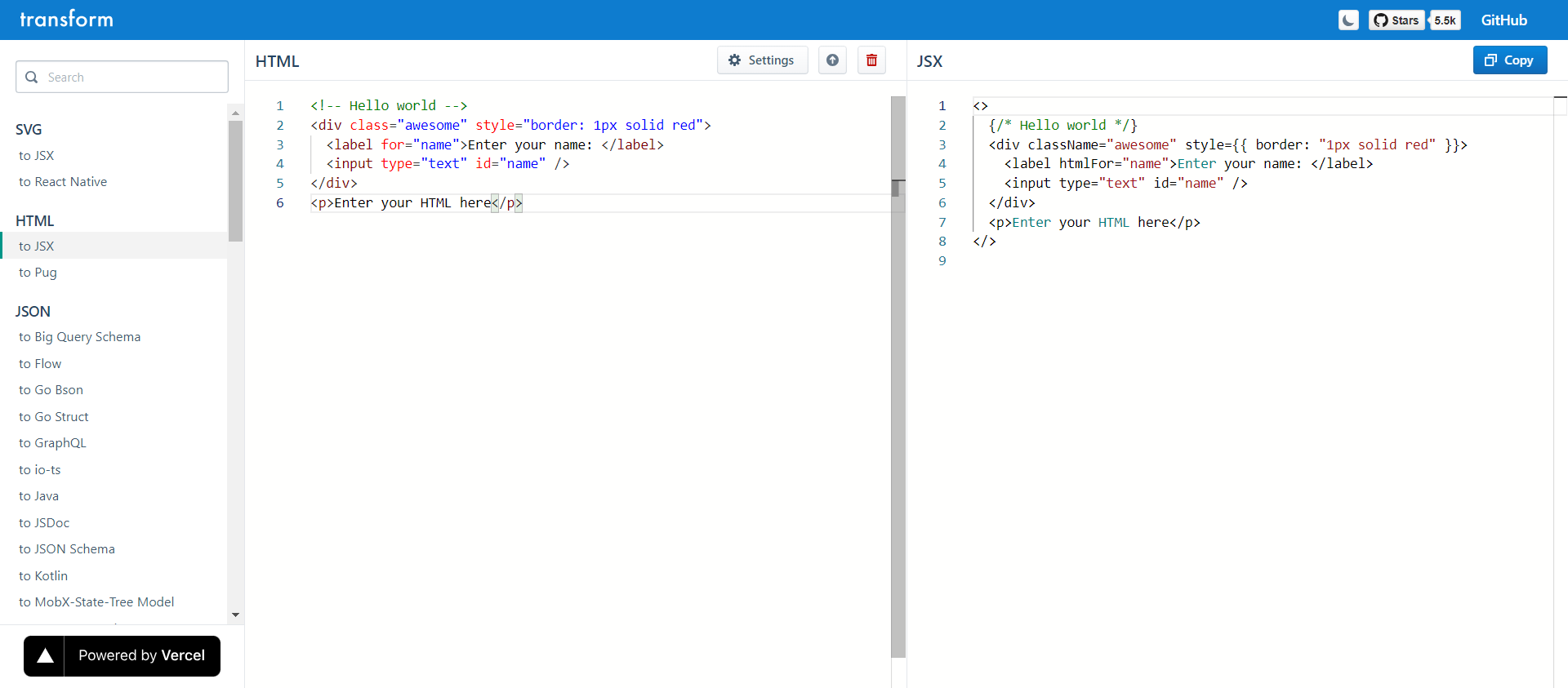
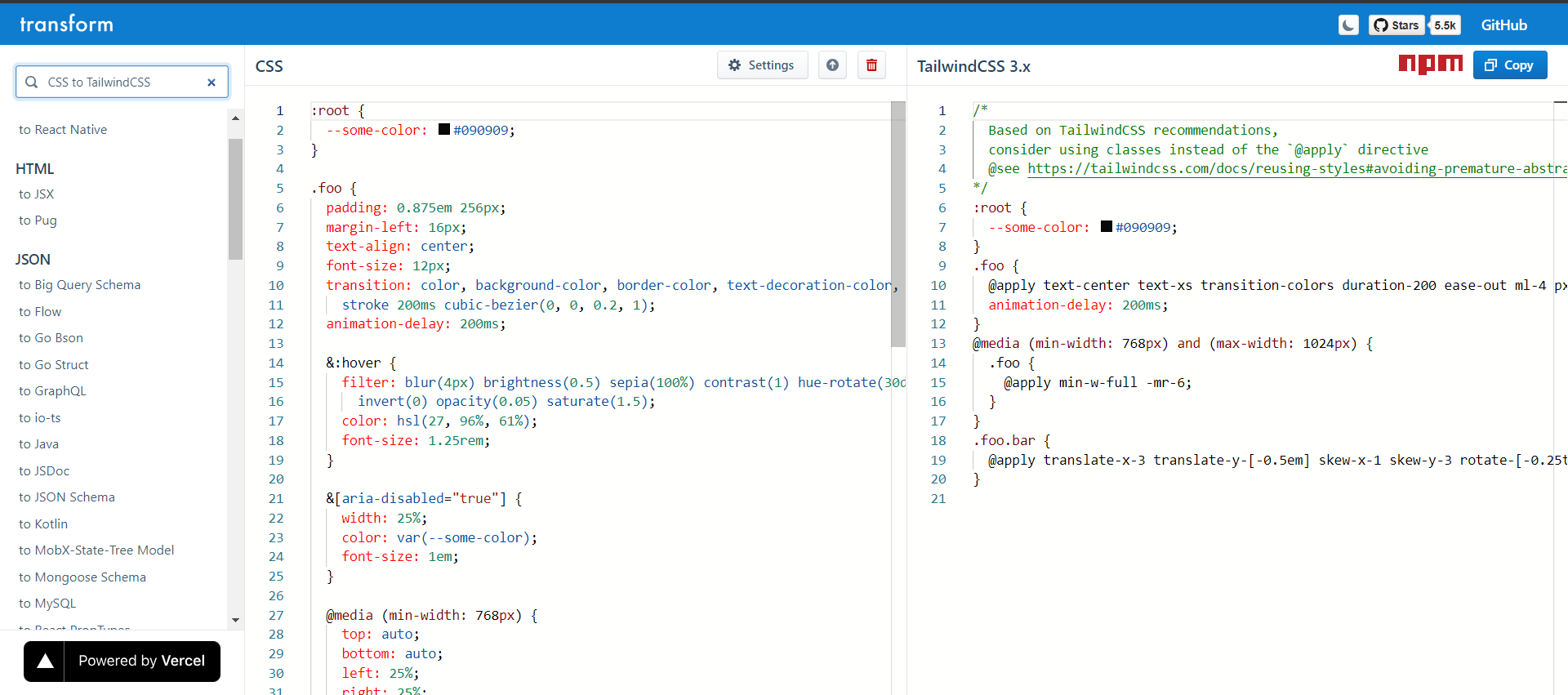
Transform.tools
transform.tools is a website that lets you transform mostly everything such as HTML to JSX, JavaScript to JSON, CSS to JS Objects and many more. It really saved my time when I have to transform anything.


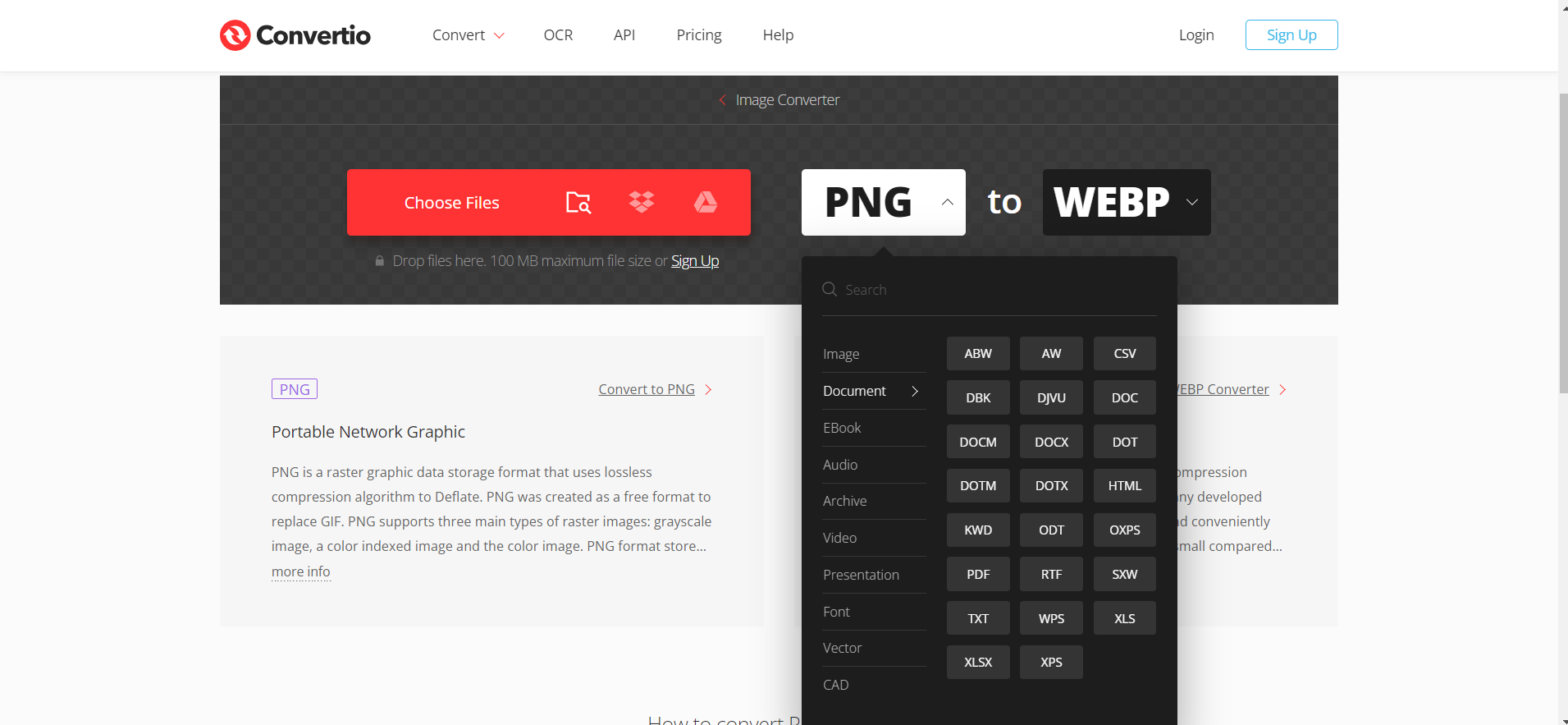
Convertio
Convertio - Easy tool to convert files online. More than 309 different documents, images, spreadsheets, ebooks, archives, presentations, audio and video formats. Such as PNG to JPEG, SVG to PNG, PNG to ICO and many others.

Removebg
Removebg is an amazing tool that allows you to easily remove the background of any image.RemoveBG instantly detects the subject of the image and removes the background, leaving you with a transparent PNG image that you can easily utilize in your projects. Whether you're working on graphic design, photo editing, or any other project that involves images. I have used this tool so many times I don't even remember.

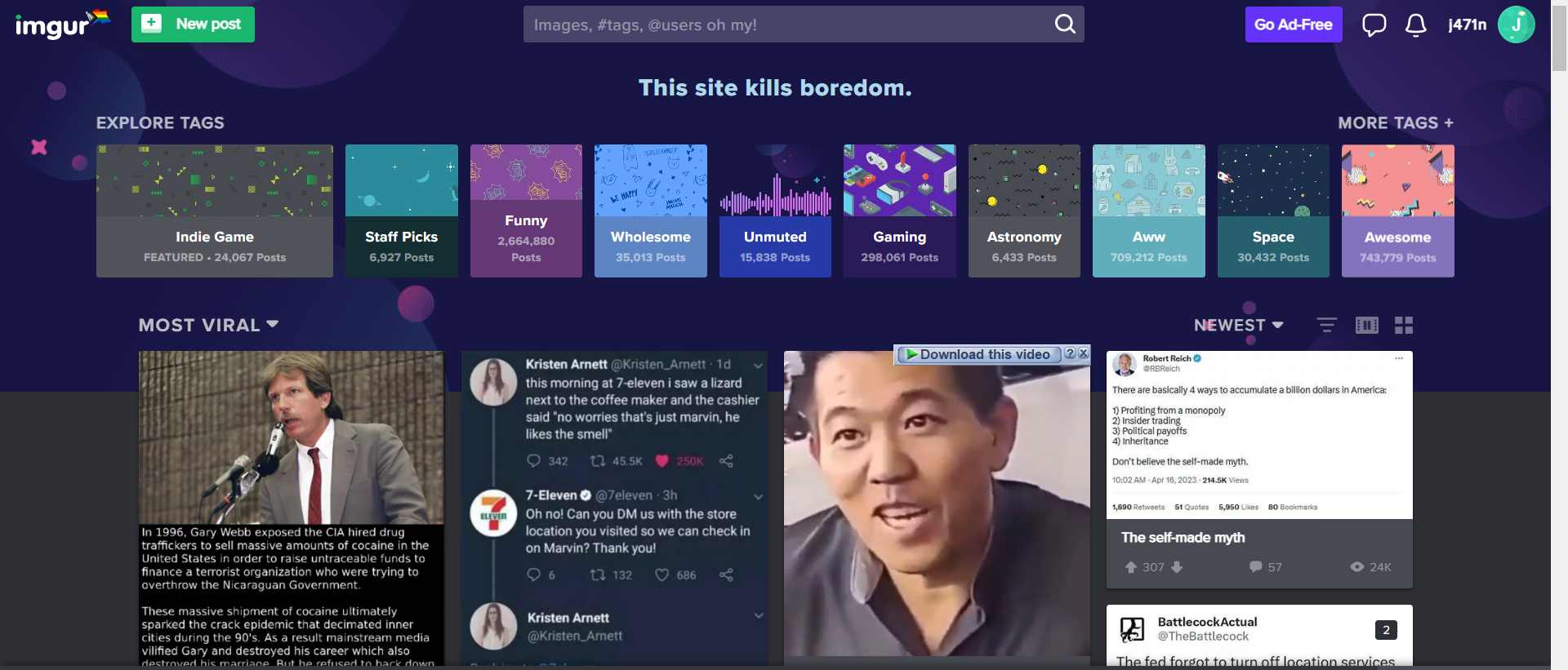
Imgur
Imgur is an online content hosting site where you can view and share content such as images, GIFs, memes, videos and reviews. You can communicate with other Imgur users by posting public comments or sending private messages, GIFs or emojis. But the feature I used the most is hosting the images and you can post the images by drag and drop or use its API to do that. It comes in very handy.

Imglarger
AI Image Enlarger allows you to scale images up to 800% and enhance photos without losing quality, which is especially useful for photographers and graphics. It's an all-in-one AI toolkit that helps you enhance and upscale images. Increases image resolution without losing quality.

Code Beautify
CodeBeautify is an online Code Beautifier and Code Formatter that allows you to beautify your source code. Along with this feature, it also supports some converters such as Image to base64, not only this it has tons of functionality as shown in the following image:

Vercel
Vercel is the platform for front-end developers, providing the speed and reliability innovators need to create at the moment of inspiration. it is a cloud platform that automates the development and deployment process for building serverless web applications. It provides features such as serverless functions, static site hosting, continuous deployment, custom domains and SSL, and team collaboration. It has a free tier and paid plans for more advanced features and is used by many popular websites and web applications.

Zapier
Zapier is an online automation tool that connects and moves data between different web applications through simple workflows, called Zaps. It aims to simplify and streamline repetitive tasks and workflows, by automating tasks such as data entry, notifications, file uploads, and more. Zapier has over 1,500 web app integrations, including popular services like Gmail, Slack, Trello, Salesforce, and many more. It saves you time. If you haven't tried this then I highly recommend you to try this.

ray.so
ray.so transforms your code into visually stunning images with just a few clicks! You can customize your artwork by selecting from a wide variety of syntax colors, deciding whether or not to hide the background and switching between dark and light window modes. It's the perfect way to showcase your code in a truly beautiful way.

Wrapping up
In this article, I've covered some of the most used websites of mine that every developer should know about. These tools can enhance a developer's workflow and productivity. Whether you are an experienced developer or just starting out, utilizing the right resources can help you save time.
Jatin's Newsletter
I write monthly Tech, Web Development and chrome extension that will improve your productivity. Trust me, I won't spam you.
