Table of Contents
VS Code Extensions to Take Your Coding to the Next Level
Visual Studio Code (VS Code) is one of the most popular and powerful code editors available today. It's lightweight, customizable, and packed with features that make it a favorite among developers of all skill levels. One of the best things about VS Code is its rich ecosystem of extensions. These extensions add new functionalities and features to the editor, allowing you to customize your development environment and work more efficiently.
In this blog, I'll explore some of the top VS Code extensions that can help you take your coding to the next level. Whether you're a beginner or an experienced developer, these extensions will boost your productivity.
Documatic
This extension brings Documatic to VSCode: quickly search your large codebases using simple queries - what does it do? what dependencies does it have? And more.
Documatic search uses AI to link relations between your query and snippets of code, so you don't have to know the exact keywords you're looking for!
⬇️ Download

Sort lines
This extension allows you to quickly sort lines of code alphabetically or numerically, which saves time when working with large files. This comes very handy when you have data that you wanna sort.
⬇️ Download

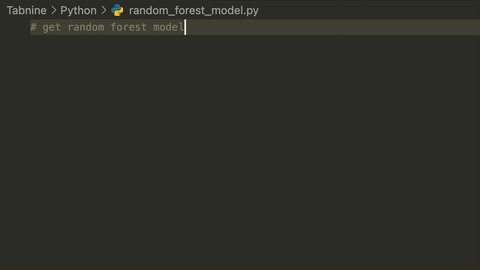
TabNine
This extension uses AI to provide code autocompletion suggestions, which can help you save time and improve your code quality. It supports a wide range of programming languages and frameworks. But be careful of using it as it take too much of resources of your system.
⬇️ Download

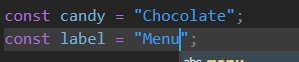
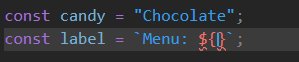
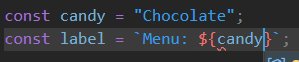
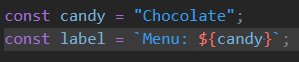
Template String Converter
The Visual Studio Code extension is designed to provide a convenient and efficient way for developers to convert a regular string into a template string when typing ${ in their code editor. If you are a React developer then you know the pain and this works as a charm.
⬇️ Download

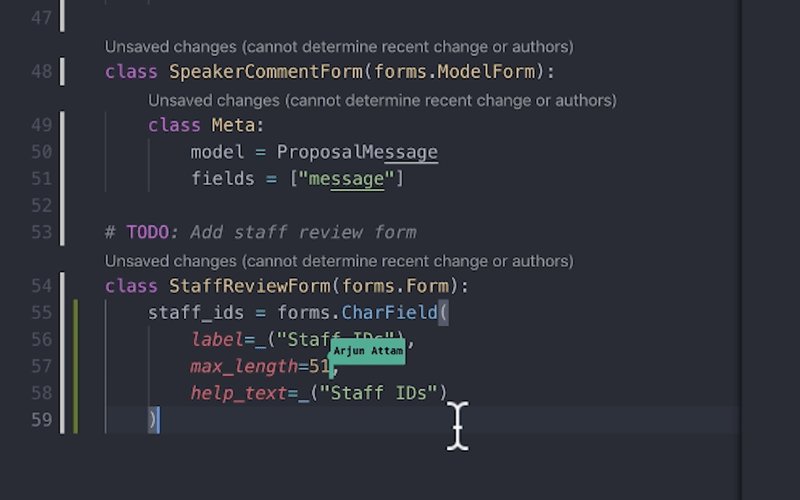
Error Lens
ErrorLens turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting the entire line wherever a diagnostic is generated by the language and also prints the message inline.
⬇️ Download

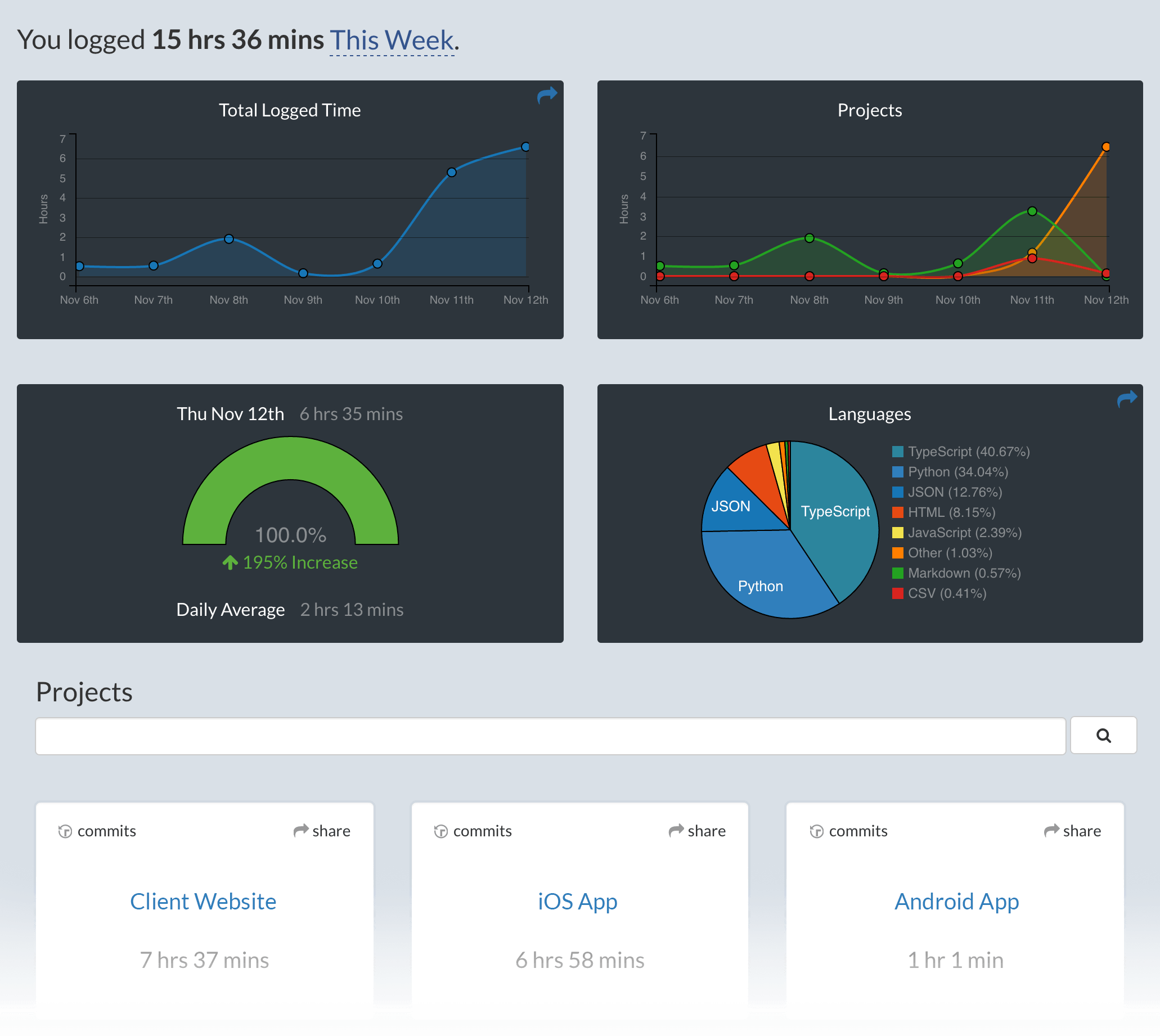
WakaTime
WakaTime is an open source VS Code plugin for metrics, insights, and time tracking automatically generated from your programming activity.
⬇️ Download

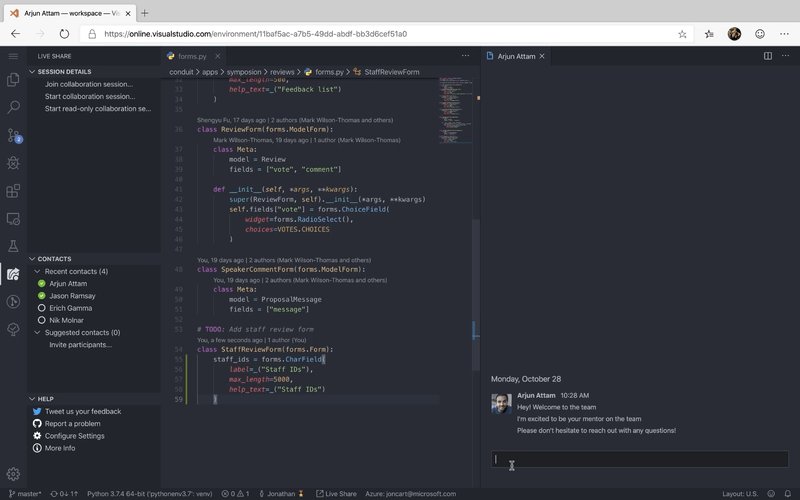
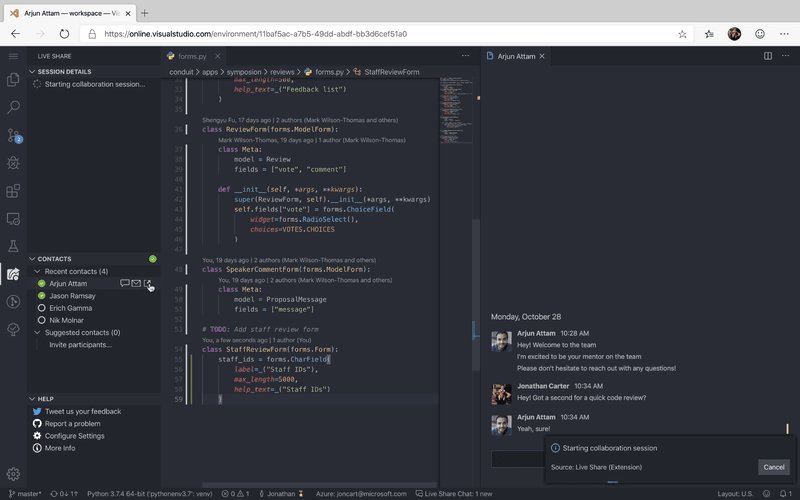
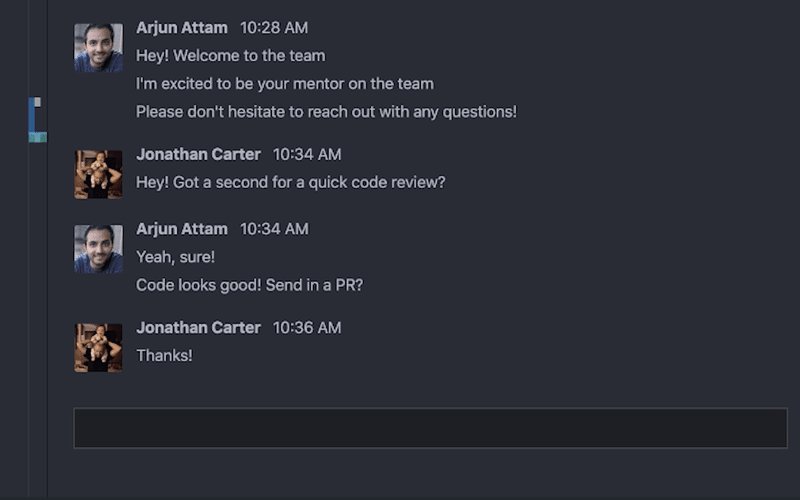
Chat
Via using this extension you cna chat with your Slack and Discord teams from within VS Code.
- Quiet notifications: Chat apps can be painfully distracting. This extension emphasizes on making chat useful, contextual, and without distracting notifications.
- Rich formatting: Share markdown code snippets, and add emojis to your chat messages.
- Native look-and-feel: Use chat in your preferred theme and grid editor layout.
⬇️ Download

SVG Preview
This extension allows you to view the SVG file directly in your VS Code. If you open the SVG file in vs code so by default it shows the SVG code. after using this you can see the preview of the SVG.
⬇️ Download

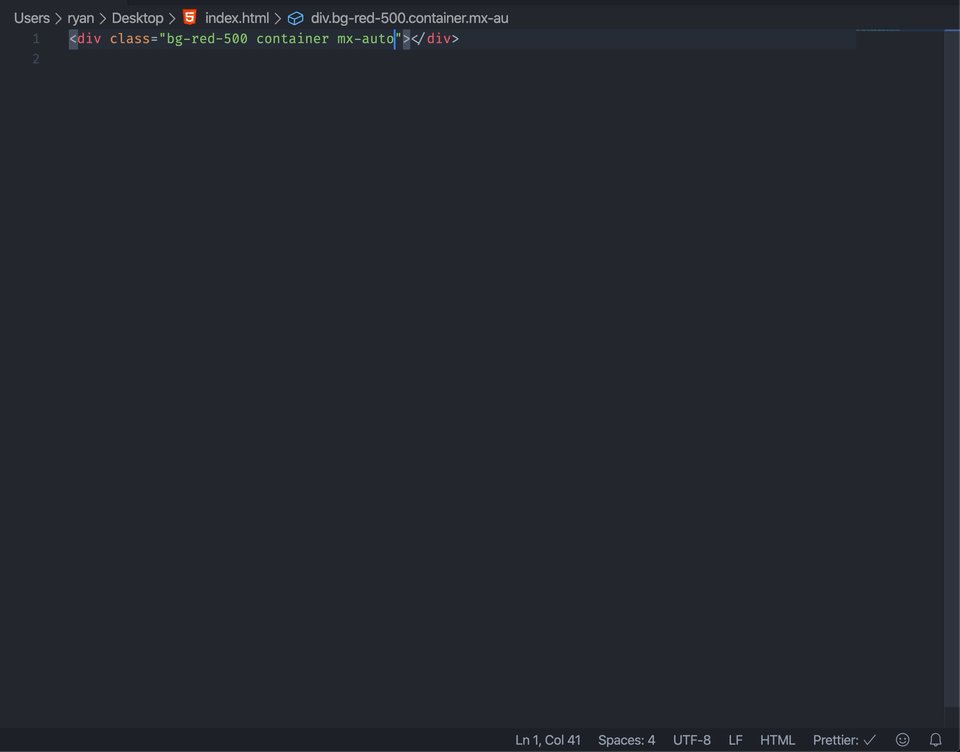
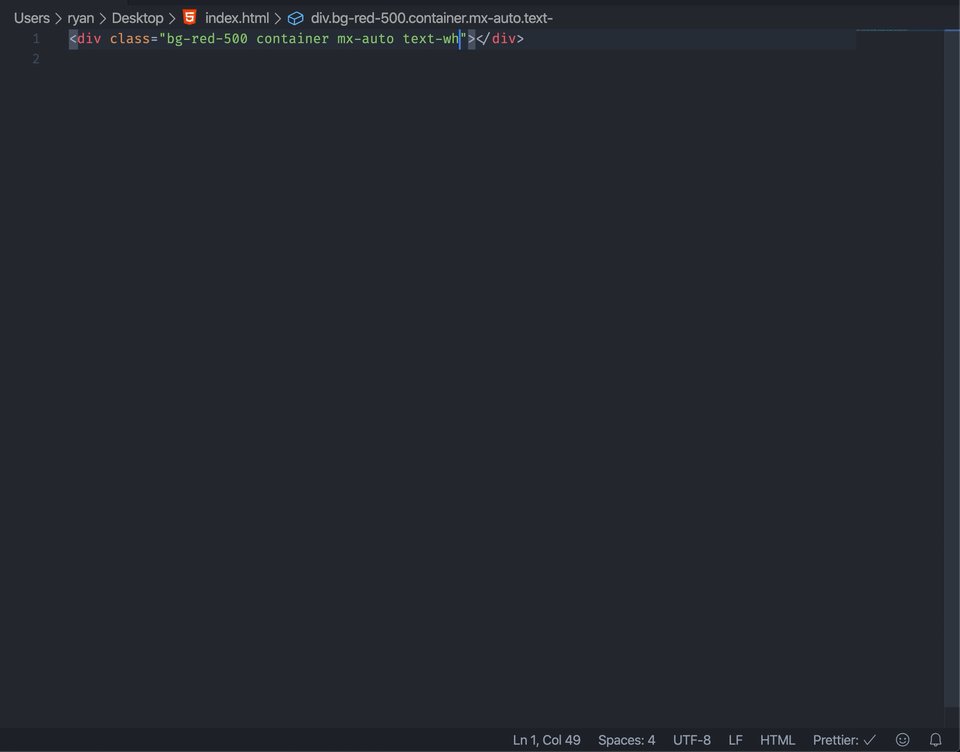
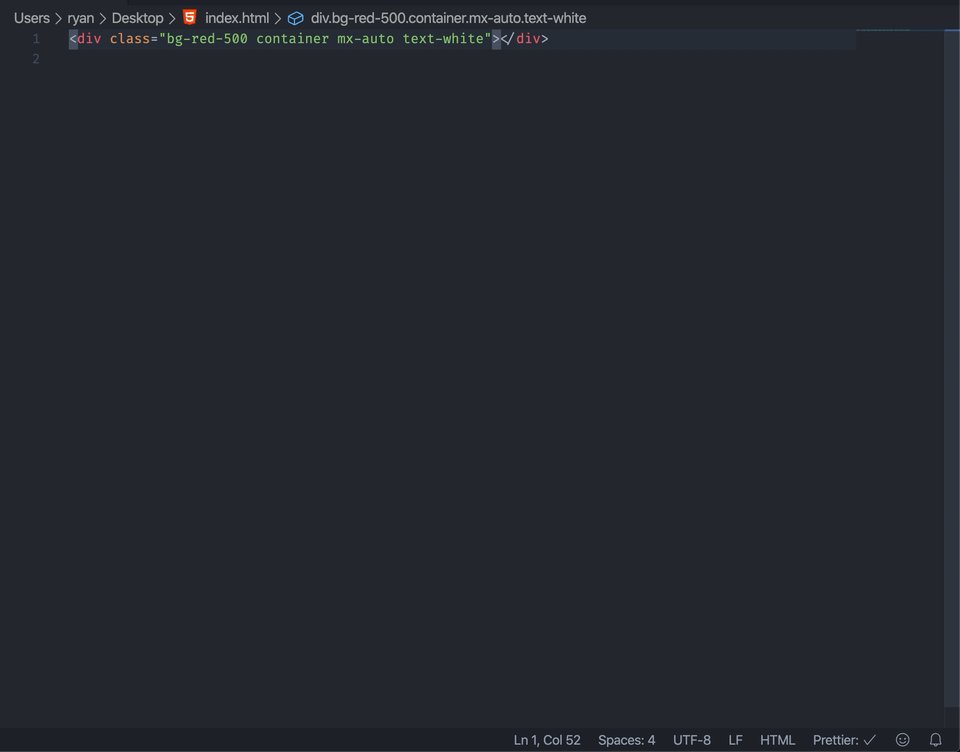
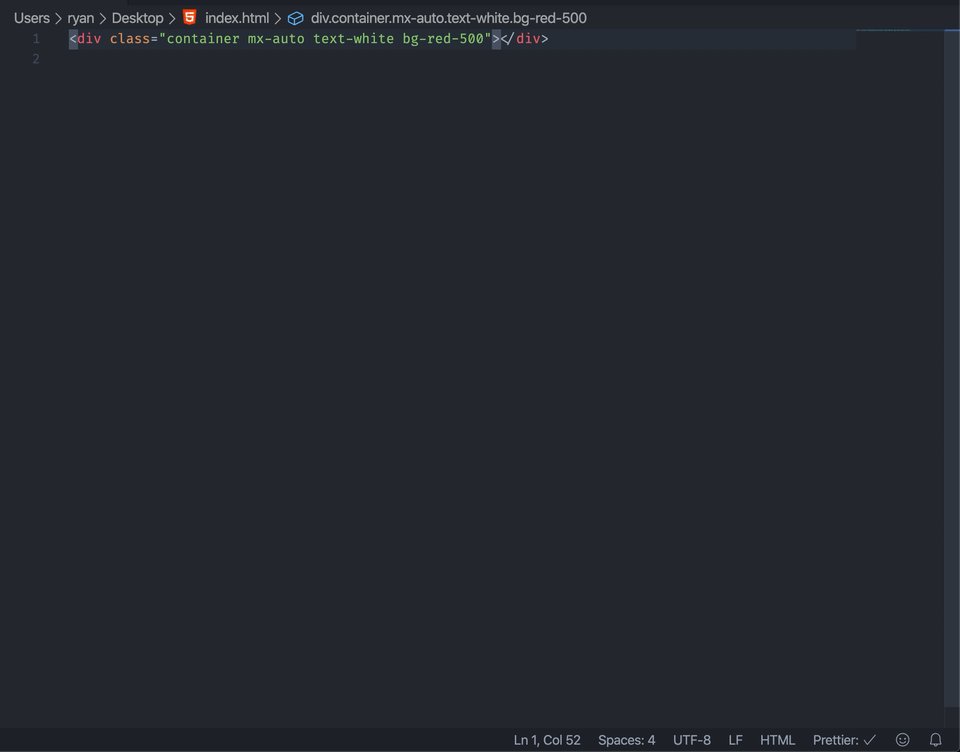
Headwind
Headwind is an opinionated Tailwind CSS class sorter for Visual Studio Code. It enforces consistent ordering of classes by parsing your code and reprinting class tags to follow a given order.
⬇️ Download

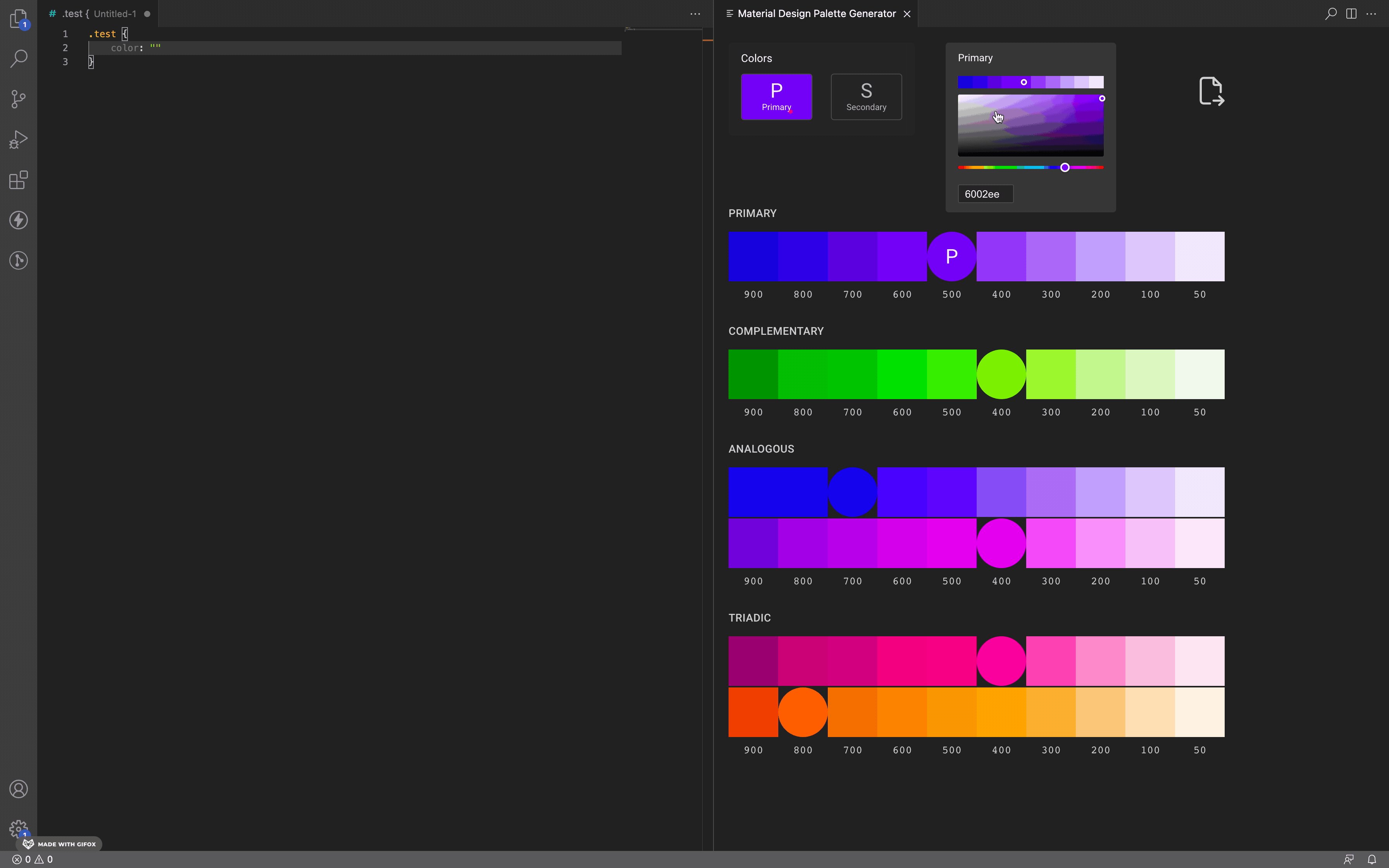
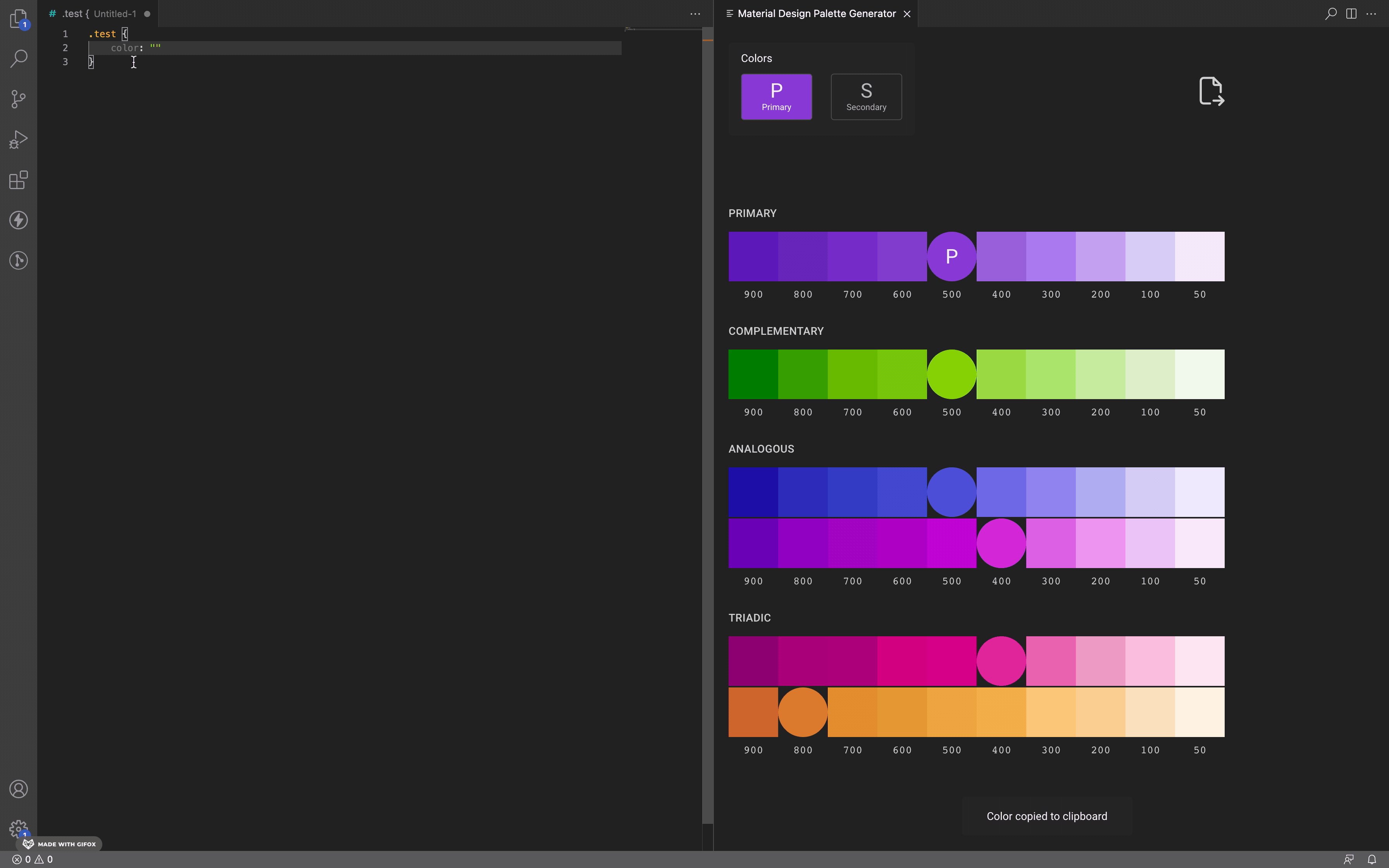
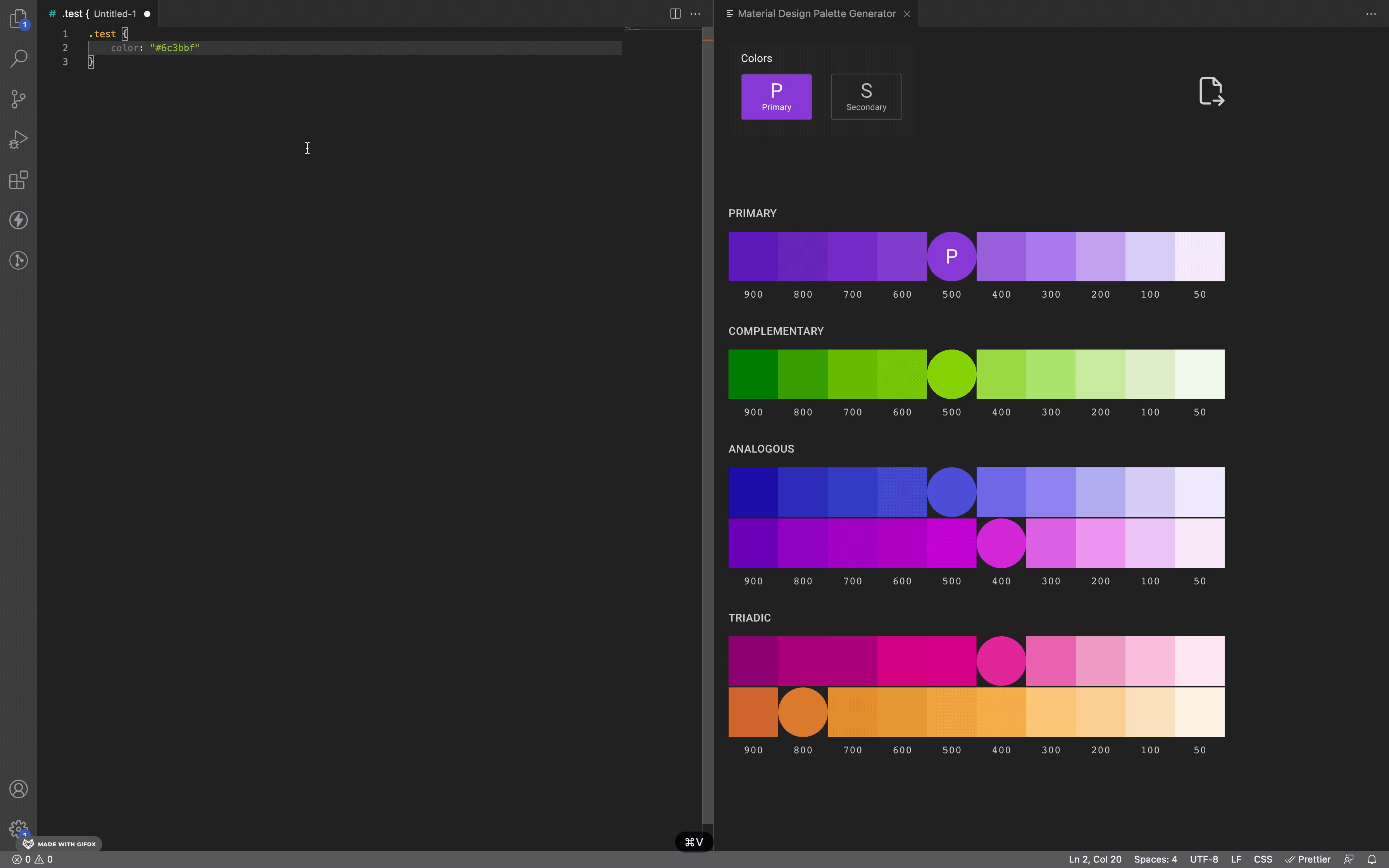
Material Design Palette Generator
Material Design Palette Generator is a VSCode extension to generate a material color palette within VSCode itself.
⬇️ Download

Wrapping up
I hope you found this article useful in discovering some unique and helpful Visual Studio Code (VS Code) extensions to enhance your programming experience. With the extensions mentioned in this article, you can improve your productivity.
Jatin's Newsletter
I write monthly Tech, Web Development and chrome extension that will improve your productivity. Trust me, I won't spam you.
