Table of Contents
My VS Code setup
In this article, I'll be sharing my VS Code Setup with you. It includes the theme and Icons that use and also Extensions (this is very important).
🎨Theme
I use Andromeda as my primary theme for my vs code

🪟Icons
For Icons, I sometimes switch between Material Icon Theme and Material Theme Icons.
Material Icon Theme

Material Theme Icons

Extensions
Now the best part, There are a lot of extensions I mentioned only my favorite or the one that I use mostly every day.
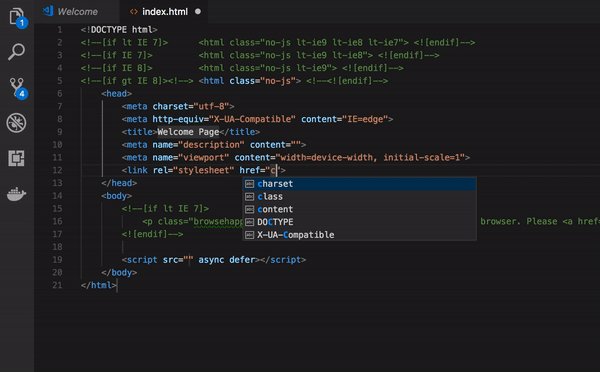
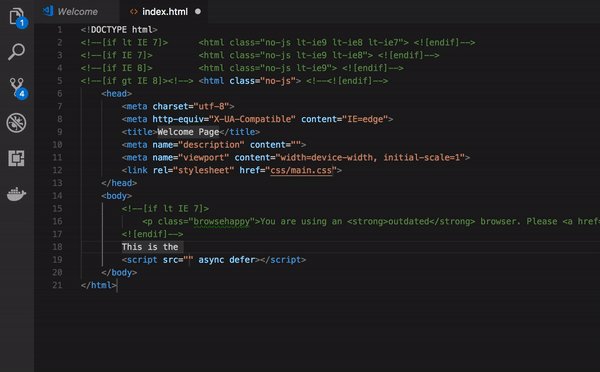
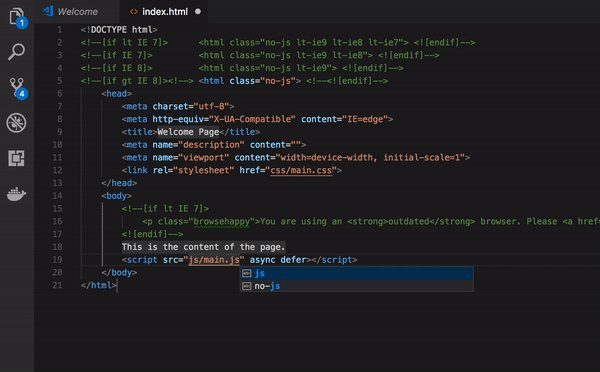
Auto Rename Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.
Download: Auto Rename Tag

Bracket Pair Colorization Toggler
A VS Code extension that gives you a simple command to quickly toggle the global “Bracket Pair Colorization”
Download: Bracket Pair Colorization Toggler

C/C++
The C/C++ extension adds language support for C/C++ to Visual Studio Code, including editing (IntelliSense) and debugging features.
Download: C/C++

Code Runner
Run code snippet or code file for multiple languages
Download: Code Runner

Code Spell Checker
A basic spell checker that works well with code and documents.
The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.
Download: Code Spell Checker

DotENV
VSCode .env syntax highlighting.
Download: DotENV

Error Lens
ErrorLens turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting the entire line wherever a diagnostic is generated by the language and also prints the message inline.
Download: Error Lens

ES7+ React/Redux/React-Native snippets
JavaScript and React/Redux snippets in ES7+ with Babel plugin features for VS Code
Download: ES7+ React/Redux/React-Native snippets

ESLint
The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn't provide one the extension looks for a global install version. If you haven't installed ESLint either locally or globally do so by running npm install eslint in the workspace folder for a local install or npm install -g eslint for a global install.
Download: ESLint

Git Graph
View a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!
Download: Git Graph

GitLens
GitLens supercharges Git inside VS Code and unlocks untapped knowledge within each repository. It helps you to visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more.
Download: GitLens

HTML Boilerplate
This extension provides the standard HTML boilerplate code used in all web applications.
Download: HTML Boilerplate

Import Cost
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack in order to detect the imported size.
Download: Import Cost

Live Server
It'll enable live changes without saving files.
Download: Live Server

Markdown All in One
All you need for Markdown (keyboard shortcuts, table of contents, auto preview and more).
Note: VS Code has basic Markdown support out-of-the-box (e.g, Markdown preview), please see the Markdown All in One for more information.
Download: Markdown All in One

Markdown Preview Enhanced
It shows the enhanced preview of your markdown content.
Download: Markdown Preview Enhanced

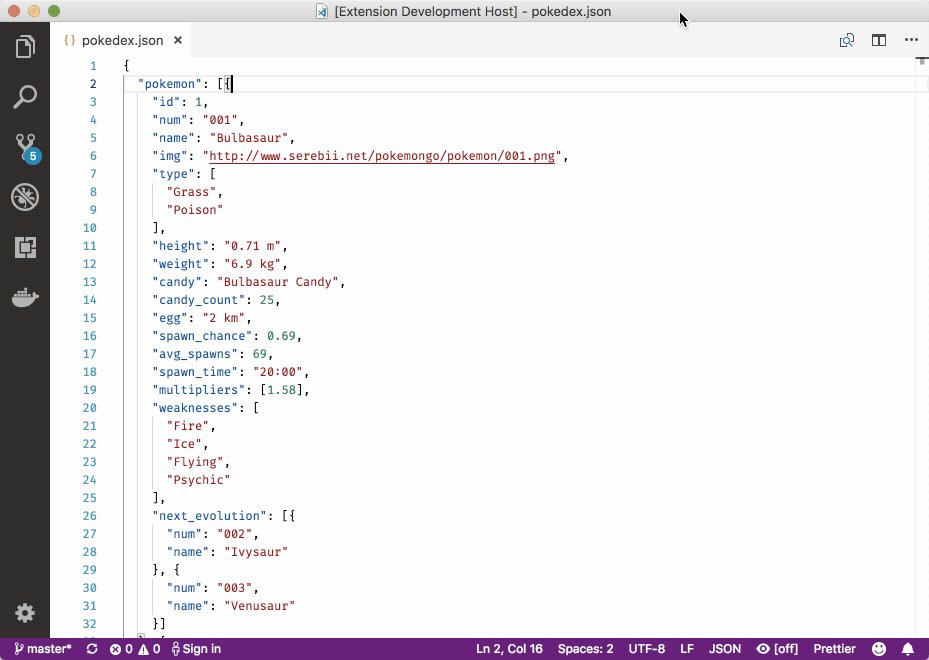
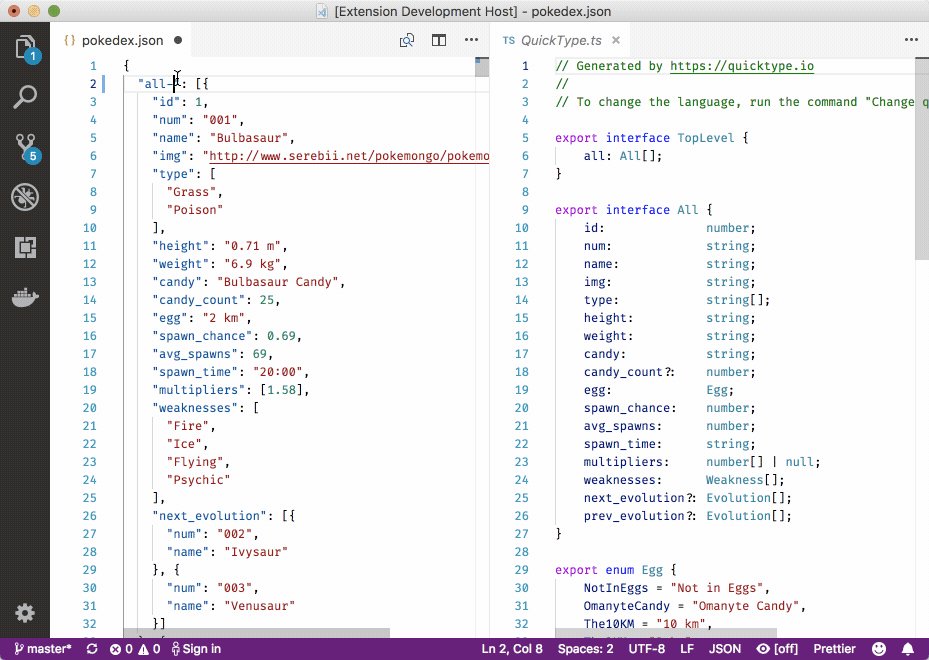
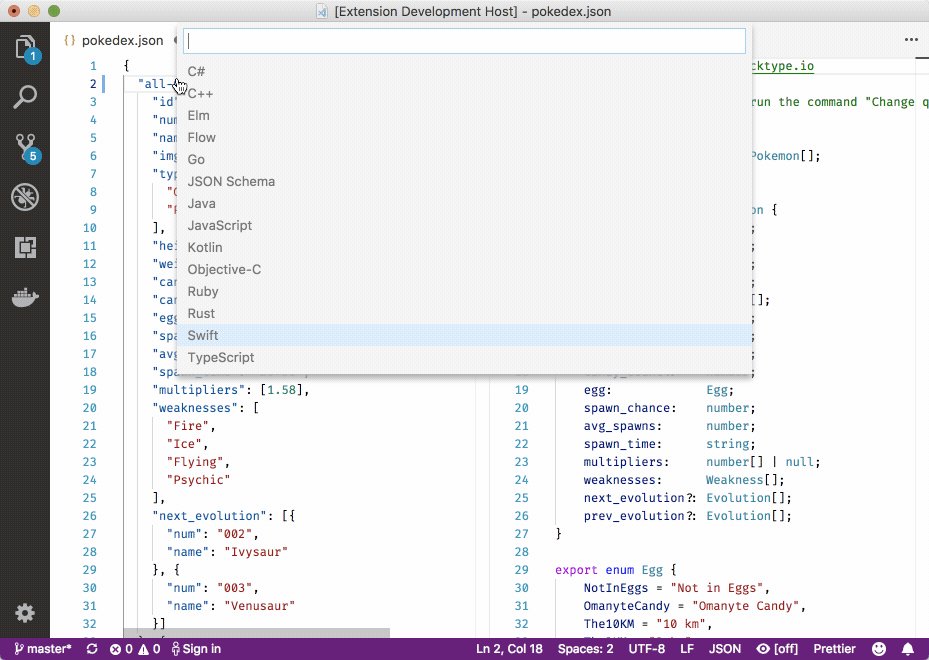
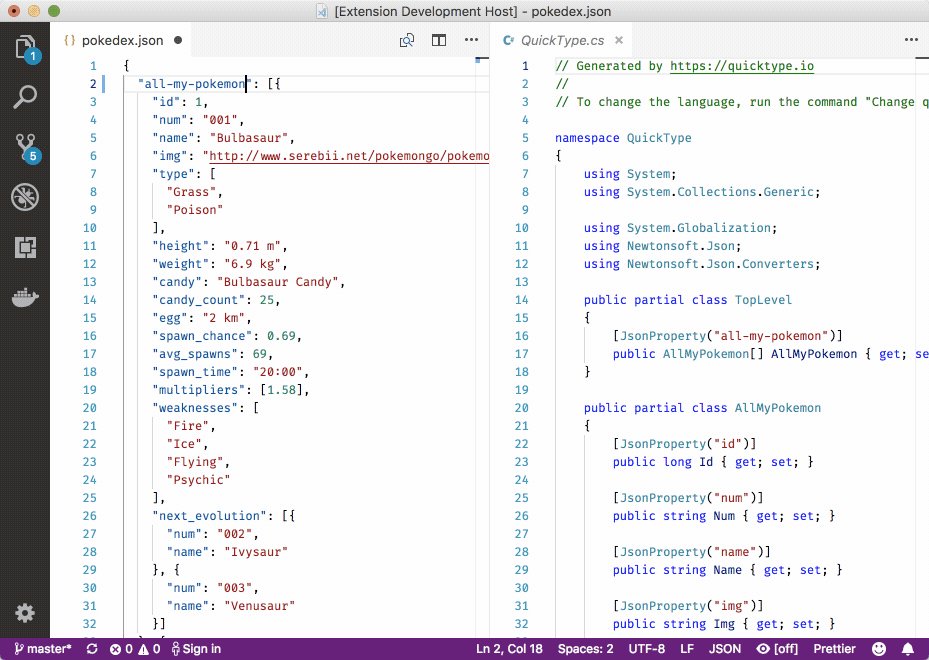
Paste JSON as Code
Copy JSON, paste as Go, TypeScript, C#, C++ and more.
Download - Paste JSON as Code

Prettier
Code formatter using prettier
Download - Prettier

Python
IntelliSense (Pylance), Linting, Debugging (multi-threaded, remote), Jupyter Notebooks, code formatting, refactoring, unit tests, and more.
Download - Python

Settings Sync
Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
Download - Settings Sync

Tailwind CSS IntelliSense
Intelligent Tailwind CSS tooling for VS Code
Download - Tailwind CSS IntelliSense

TODO Highlight
Highlight TODO, FIXME and other annotations within your code.
Sometimes you forget to review the TODOs you've added while coding before you publish the code to production. So I've been wanting an extension for a long time that highlights them and reminds me that there are notes or things not done yet.
Hope this extension helps you as well.
Download - TODO Highlight

Turbo Console Log
Automating the process of writing meaningful log messages.
Download - Turbo Console Log

Tabnine AI
Tabnine is an AI code assistant that makes you a better developer. Tabnine will increase your development velocity with real-time code completions in all the most popular coding languages and IDEs.
Download - Tabnine AI

Settings
The following JSON code shows my vs code setting:
settings.json
{
"files.autoSave": "afterDelay",
"editor.mouseWheelZoom": true,
"code-runner.clearPreviousOutput": true,
"code-runner.ignoreSelection": true,
"code-runner.runInTerminal": true,
"code-runner.saveAllFilesBeforeRun": true,
"code-runner.saveFileBeforeRun": true,
"editor.wordWrap": "on",
"C_Cpp.updateChannel": "Insiders",
"editor.suggestSelection": "first",
"python.jediEnabled": false,
"editor.fontSize": 17,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"editor.minimap.size": "fit",
"editor.fontFamily": "Consolas, DejaVu Sans Mono, monospace",
"editor.fontLigatures": false,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"python.formatting.provider": "yapf",
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"git.autofetch": true,
"git.enableSmartCommit": true,
"html-css-class-completion.enableEmmetSupport": true,
"editor.formatOnPaste": true,
"liveServer.settings.donotShowInfoMsg": true,
"[python]": {
"editor.defaultFormatter": "ms-python.python"
},
"diffEditor.ignoreTrimWhitespace": false,
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[c]": {
"editor.defaultFormatter": "ms-vscode.cpptools"
},
"editor.fontWeight": "300",
"editor.fastScrollSensitivity": 6,
"explorer.confirmDragAndDrop": false,
"vsicons.dontShowNewVersionMessage": true,
"workbench.iconTheme": "material-icon-theme",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.renderWhitespace": "none",
"workbench.startupEditor": "newUntitledFile",
"liveServer.settings.multiRootWorkspaceName": "",
"liveServer.settings.port": 5000,
"liveServer.settings.donotVerifyTags": true,
"editor.formatOnSave": true,
"html.format.indentInnerHtml": true,
"editor.formatOnType": true,
"printcode.tabSize": 4,
"terminal.integrated.confirmOnExit": "hasChildProcesses",
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.rightClickBehavior": "default",
"tailwindCSS.emmetCompletions": true,
"sync.gist": "527c3e29660c53c3f17c32260188d66d",
"gitlens.hovers.currentLine.over": "line",
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": {
"source": "Git Bash"
},
"C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe (migrated)": {
"path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"args": []
},
"Windows PowerShell": {
"path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe"
},
"Ubuntu (WSL)": {
"path": "C:\\WINDOWS\\System32\\wsl.exe",
"args": ["-d", "Ubuntu"]
}
},
"javascript.updateImportsOnFileMove.enabled": "always",
"[dotenv]": {
"editor.defaultFormatter": "foxundermoon.shell-format"
},
"editor.tabSize": 2,
"cSpell.customDictionaries": {
"custom-dictionary-user": {
"name": "custom-dictionary-user",
"path": "~/.cspell/custom-dictionary-user.txt",
"addWords": true,
"scope": "user"
}
},
"window.restoreFullscreen": true,
"tabnine.experimentalAutoImports": true,
"files.defaultLanguage": "${activeEditorLanguage}",
"bracket-pair-colorizer-2.depreciation-notice": false,
"workbench.editor.wrapTabs": true,
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[ignore]": {
"editor.defaultFormatter": "foxundermoon.shell-format"
},
"terminal.integrated.fontFamily": "courier new",
"terminal.integrated.defaultProfile.windows": "pwsh.exe -nologo",
"terminal.integrated.shellIntegration.enabled": true,
"terminal.integrated.shellIntegration.showWelcome": false,
"editor.accessibilitySupport": "off",
"editor.bracketPairColorization.enabled": true,
"todohighlight.isEnable": true,
"terminal.integrated.shellIntegration.history": 1000,
"turboConsoleLog.insertEnclosingClass": false,
"turboConsoleLog.insertEnclosingFunction": false,
"files.autoSaveDelay": 500,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.host": "localhost",
"liveServer.settings.fullReload": true,
"workbench.editor.enablePreview": false,
"workbench.colorTheme": "Andromeda Bordered"
}Wrapping up
This is all. I hope you find this useful. You can reach out to me at Twitter.
Jatin's Newsletter
I write monthly Tech, Web Development and chrome extension that will improve your productivity. Trust me, I won't spam you.
